非公式のGoogle+共有ボタンをブログに設置する方法

現在、Google+ではブログやウェブサイトに設置できる公式の「共有ボタン」は提供されておりませんが、以下の方法で擬似的にボタンを設置できます。
まず、この方法はモバイル版のGoogle+に各情報をURLにGETで呼び出すことによって実現します。
GETのパラメーターは:
- v=compose
メッセージ作成 - hl=ja
言語は日本語 - content=XXXXXXX
URLENCODEされた投稿本文
の3つであり、GET先のURLは
https://m.google.com/app/plus/x/
となっています。
まず、共有ボタンの画像はこちらからダウンロードをどうぞ。
実際には共有ボタンをこのようなHTMLタグで設置できます:
<A target=”_blank” HREF=”https://m.google.com/app/plus/x/?v=compose&hl=ja&content=ページタイトル – パーマリンクURL” onclick=”window.open(‘https://m.google.com/app/plus/x/?v=compose&hl=ja&content=ページタイトル – パーマリンクURL‘, ‘GPLUSSHARE’, ‘width=450,height=300’); return false;” rel=”nofollow”><IMG SRC=”/images/plus.png” WIDTH=”55″ HEIGHT=”22″ ALT=”Google+で「ページタイトル」を共有” TITLE=”Google+で「ページタイトル」を共有” style=”margin:0;padding:0;”></A>
WordPressをお使いの方は:
<A target=”_blank” HREF=”https://m.google.com/app/plus/x/?v=compose&hl=ja&content=<?PHP THE_TITLE(); ?> – <?PHP THE_PERMALINK(); ?>” onclick=”window.open(‘https://m.google.com/app/plus/x/?v=compose&hl=ja&content=<?PHP THE_TITLE(); ?> – <?PHP THE_PERMALINK(); ?>‘, ‘GPLUSSHARE’, ‘width=450,height=300’); return false;” rel=”nofollow”><IMG SRC=”/images/plus.png” WIDTH=”55″ HEIGHT=”22″ ALT=”Google+で「<?PHP THE_TITLE(); ?>」を共有” TITLE=”Google+で「<?PHP THE_TITLE(); ?>」を共有” style=”margin:0;padding:0;”></A>
をテンプレートに挿入すればご利用いただけます。
実際にクリックしてみますと、このようなウインドウが開きます:
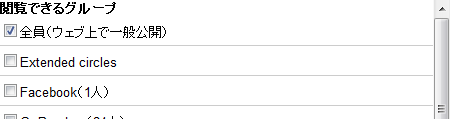
「この投稿を閲覧できるユーザー ウェブ上のGoogleプロフィール。」の右にある「編集」をクリックしますと:
ここでサークルを選択して投稿することも可能です。ただし、投稿後は:
残念ながらモバイル版のGoogle+に戻ってしまいます。
なお、ご覧の通りこの方法ではモバイル版Google+を共有のために擬似的に利用しておりますので:
- 見た目が良くない。
- ポスト後にモバイル版Google+へ行ってしまう。
- 投稿元のアプリ(twitterで言うソース)がMobileになってしまう。
- URL共有のサムネイル生成や説明表示はされない。
といった問題がありますが、それは公式の共有ボタンが提供されれば解決するでしょう。
では、早速ですがこの記事の下にある![]() を是非ご自分でお試し下さい。
を是非ご自分でお試し下さい。
今後もGoogle+最新情報を配信しますのでもしよろしければ是非Google+で私をフォローしてみてください。
Facebook上にもGoogle+ユーザーのページがありますのでよろしければそちらの「いいね!」もどうぞ。
招待状が欲しい方は、こちらからGoogleアカウントのメールアドレスをお知らせください。
また、他のGoogle+関連記事はこちらから。



+1ボタンと同じテイストで作ってみたので、あわせてぜひに~
http://thepeaces.tumblr.com/post/8722131855